


My creative blog, documenting my visual journey.



Posted by jay at 12:27 0 comments
This year I am doing web design as a module at college. The first brief is to create a personal portfolio site (...finally I can upload something that will impress universities, designers, agencies etc rather then on that just serves it's purpose!)
I am starting my research into what makes a good design.
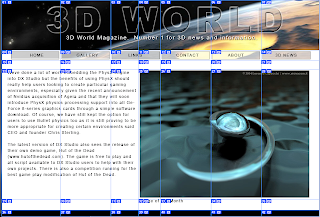
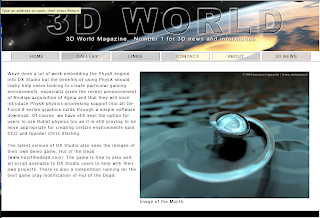
The first website that I looked at is http://vermeersch.ca/

Posted by jay at 10:45 0 comments
Labels: artist, personal, portfolio, web design, webdesign
I have had my first 3D modeling & animation lesson today. We need to research, develop and create our own world of the future using the Lightwave software. I have come up with an initial idea which is actually drawn from an activity I did in a science lesson about 5 years ago in Year 9. We had to create a way for humans to live on another planet as the world was being destroyed. My idea was to build a large dome on the moon and use large air tanks to supply the air until a self sustaining environment was created, through the growth of plants. I am using this as my starting point and initial idea and developing it further from there.
Here is my first design sheet, it isn't very big because the college scanners are not working so I have had to take a picture on my phone (5MP so decent size) but then send it to Wordpress (as blogger doesn't have a UK mobile utility) and then save it to upload it. My life story over, that's why it is only a small image.
I have started to look at a couple of different ideas for developing the design.
This is part of a documentary, you can see clips from his plays - as directed by him and see some of the techniques "in action" also his wife and others that worked with him and in his theatre. Talking about the man and his techniques etc
This is from Antigone as adapted by Brecht (originally by Sophocles). It isn't in English but is a good example of getus and I think know being able to understand what is being said helps this to become more apparent.
Posted by jay at 21:27 0 comments
Labels: Antigone, brecht, documentary, drama, Getus, play, theatre
In the past I have studied Drama GCSE and Drama & Theatre Studies A.S. Level. My favourite practitioner (and the one that was favoured by the college I went to) is Brecht. I will do a brief back story.
Drama had been about being as realistic as possible, making people believe in what was happening on stage, letting them get lost in the story and not challenging them at all. People went to the theatre to enjoy themselves, it was reserved for the bourgeoisie (the ruling class).
Brecht wanted to change that. He believed that theatre should be for everybody. He also believed that theatre should be used to challenge people, to question their morality, to highlight political issues, injustice and other wrong doings. He also broke down the fourth wall (the invisible one between the audience and the actors on stage, separating the audience from the action and them being involved). He believed that people should be aware that they are watching a play at all times, and not drawn in to the story and believing it was a state of reality, allowing them to remain objective and pick up on the plays message.
Several techniques were used by him, by others following his style now and have also been developed (with new technology etc) by those trying to direct/act in the Brechtian style. Firstly Set and costume is kept to a minimum, perhaps just changing one item to denote the character being played (actors may also play more then one character - reminding the audience they are actors), set again may be denoted by just a couple of items, or a backdrop (and in recent times a computer projected image). Actors may change on stage from one character to the next - showing that they are actors and not the people they are playing once again. The language used is colloquial and easily understood by the lower classes, the price is also affordable - famously with the Threepenny Opera (which cost a Threepenny to see). When it is thought the audience is perhaps likely to start becoming emotionally involved in the play, through sympathy with a certain character etc a song is often used to break this, allowing the audience to remain objective.
The Verfremdungseffekt (or V-effekt) is used to describe the action being made strange, alien, detached to stop the audience from identifying with a character, to allow them clarity of thought. The characters in his plays were meant to represent a type of person, rather then an individual character. Questioning the roles of different types of people within society, Archetypes are often used to represent these. Also the person acting should not try to become the character but rather portray them i.e. they are not trying to get into the mind set of the character, as with other styles of acting but rather show what has been said, done etc. It is more of a narrative of the character then an impersonation. Getus - over acting, large actions are used by actors, again this show that they are not trying to impersonate a character, it also adds to the archetypes - over acting of typical mannerisms etc may be used.
He also believed that only bright lighting (which source could clearly be seen my the audience) should be used, as lighting to create mood would be too suggestive to an audience. His plays always had a political or social motive to their meaning questioning the roles and actions of the ruling class and their dominance over the rest of society. He points out injustice, fraud and other wrong doings. Sadly his plays are as relevant today as they were when written (as I found out when doing the Threepenny Opera, a closing dialogue was written summarising the points of the play using examples from the news of the previous 12 months)
There is much more I could talk about, it is almost endless. However I feel I have outlined some of the main points. I love the style and also really like the fact that there is always a political point attached to his plays. In some ways I feel he was the equivalent of the Dada movement in theatre.
I am going to look at ways to include some Brechtian style techniques in my visual work. Apparently it may be more relevant for the next college brief, however I wanted to write down my thoughts now as they came to me.
I got the information for this from past experience and also here
Posted by jay at 20:33 0 comments
Labels: acting, atchetype, bourgeoisie, brecht, brechtian, dada, drama, fourth wall, Getus, injustice, ruling class, theatre, Threepenny Opera, V-effekt, Verfremdungseffekt
Posted by jay at 18:57 0 comments
Labels: advert, characters, College, decoration, design., frame, interior, Joggler, material, o2, television, tv
This is La Jetee by Chris Marker, which uses the technique of photo montage to tell it's story. The college brief I have been given today is to create my own photo montage telling a story from my life.
So I thought a good place to start would be evaluating this video - something that I will come back to and add to as I go along.
I like the use of photo montage to tell the story, it takes the emphasis away from the action and places it on the narrative. It also allows the viewer to take in each image more thoroughly and pick up on the visual language being used in each shot to enhance the narrative.
The panning and zooming techniques used with in the montage add movement and interest as do the transitions. The transitions within the montage help to create meaning for instance harsh cuts are used during dramatic events and soft dissolves are used when we are being shown the destruction of Paris - showing the way that the City has come to a stand still.
I also like the use of sound and music within the piece. The music is used well to build tension as you follow it's flow. It build's up and then relaxes again as it follows the pace of the narrative. Whispering is the only sound used other then music and the narrator and shows the secrecy of the experiments they are doing and the fact that what they are doing is dodgy. They need to whisper to cover up their act so others do not hear what they are doing.
So these are my observations so far I will add more as I have more to say :)
Posted by jay at 20:07 0 comments
Labels: Chris Marker, College, La Jetee, Language, Montage, Music, Narrative, Photo, Photographs, Sound, Story, Transitions, Video, Visual