Friday, 6 November 2009
Thursday, 5 November 2009
Animation evaluation
What were you asked to do? (Project brief tasks)
What materials and processes did you experiment with?
I also learnt many new techniques in final cut pro - using key frames to pan, zoom and scale the video. I also learnt how to skew and play video's within other visuals. I am not going to use the latter technique, it doesn't fit in with the style that I am looking for in my animation. However I have used the scale tool to zoom in on my animation.
I made the jack in the box with the help of Gary the 3D workshop technician. I then painted this to fit my style.
I used gardening wire to create an armature in my doll so that it could be animated more easily.
What did you do to ensure you worked with tools and materials safely?
How well did you manage your time?
What were your strengths in completing this project?
What will you do to ensure you improve for the next project?
I will create a better quality animatic first time, using photographs if I am creating a 3D stop motion again. I will also put more time into editing around class times as there is not enough time to get tests and final animations done just in the lesson times.
Posted by jay at 23:27 0 comments
Evaluation for web design.
What were you asked to do? (Project brief tasks)
What did you make/present?
What did you want to communicate?
I also want to communicate professionalism and ma capability at design. This means that my website must be well designed and that the work I choose to showcase needs to be the best quality work that I have produced.
I also wanted to show how I work - digitally whilst using traditional techniques to enhance and texture my work, therefore my website needs to represent this.
Who was your intended audience?
What materials and processes did you experiment with?
What materials and processes did you reject?
What materials and processes did you use in your final designs?
How do the materials you chose to use help you to communicate your message to your audience?
The grungy texture communicates this part of my personality and my work. This is then balanced off with the colourful links which communicates the other side of my work and personality. The work showcased on the web site then backs this up as you can see both the darker, grungy pieces and those that are more colourful.
What did you do to ensure you worked with tools and materials safely?
I made sure that I had no food or drinks around the computers and that I took regular breaks from the computer screen. When tea staining the paper I did this in an area away from computers and electronic equipment.
How well did you manage your time?
Although my time management could improve I feel that I have done better on this project then previous ones. I had gotten more work done earlier on then before. My main issue at the minute is balancing all the areas of my life as with college, work and church commitments I am finding it hard to find time to relax and have fun - running the risk of burn out. I am trying to address this. I have started to use a timetable that I have created for myself to plan my college work and other activities for the week around work, college and church.
What were your strengths in completing this project?
What would you like to have done differently?
What will you do to ensure you improve for the next project?
Next time I will make sure that I balance these areas of my life more effectively and put more effort into the design development side of the project to ensure I can achieve the best grade possible.
Posted by jay at 22:53 0 comments
Wednesday, 4 November 2009
Website Step-by-step.
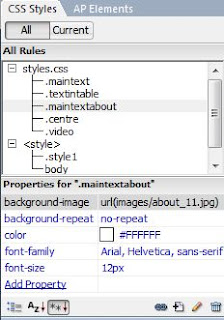
After creating the CSS styles I clicked on the cell and set the style in the properties panel. I also used CSS to set my font and font colour. I chose Arial as it is simple and professional it is also easy to read for users of the website. It has also been used in my work and so represents this.
I then set up the navigation. I clicked on the slice that I wanted to link and used the property panel to set the link.
I wanted the link to my blog to open in a new window, so that users won't have to leave the website to view it, meaning they are more likely to continue using the website after going to look at the blog.
I created a new table in the cell containing my background so that I was able to type my text above the place holder. I aligned this central to get my text to sit nicely in the place holder.
To centre the whole page I set up a new CSS rule as follows. I had to try several different combinations of percentages before I was happy with the result. I used the properties panel to set the page's table to use the CSS rule. I also set the main page background to black so that there is a solid background that fills all sizes of browser windows, this is more professional. I used CSS to do this as I was able to set the rule in a separate CSS document that I could set to be used in all my pages to save me having to set the centre coding for each individual page.
To create my "work" - portfolio page I inserted a table with one column and 7 rows. I then merged cells where necessary and typed the category titles. I then inserted the thumbnails I had created in Photoshop for the pieces of work that I want on my website. I then linked the image based pieces of works to the file containing the larger - full version of the piece of work.
I want the full versions of my work to open within my webpage rather then on a new webpage. This is more professional and integrated. It is easier for the user as they don't have to either leave the page or end up with extra windows to close back down again. To achieve this I downloaded the files for the lightbox javascript application. I had used this in the past and knew it was capable of what I wanted to achieve. I put the relevant files and directories in the directory for my website.
The following script is added in the tag of the HTML document to link the javascript and CSS files to it.
I then edited the code for each of my linked images as follows:
I have used the category [illustration] so that I can add other catagories to my work in the future but retain separate lightbox operations for them. I have also titled each of the images to give the user more information about it in lightbox.
I made the page for my VJ piece video. I used the same background as the other pages for this, but exported it as a single image and used it as the page background file. I had uploaded my video to Youtube and used the embedding code from there to input it into a table on the document. I again used CSS to position this. This allowed me to get the content to sit centered on the page, which looks more professional and generally makes the composition more pleasing to the eye.
I wanted to get the video to open i a new window on my website as this is more professional then sending people to Youtube to watch it. It also means that people are staying within my site and are more likely to continue using it then if I sent them to an external website.
I then used the code:
javascript:window.close()In the link for Close Window, this will close the window when the user clicks it, allowing the user to return to the work page of my website.
I created a hotspot over the thumbnail for the video.
I then used the behaviours pane in Dreamweaver to make the link open in a new window.
I then repeated the last two steps to open up my flash campaign for knife crime. I had embedded this in a HTML file before for an older version of my website.
I wanted to create a scrollbar for the content holder on the about page as I wanted to input more information without affecting the overall layout of the page. I wanted to retain the free space and subtle composition. To do this I included the following code into the cell. I had to change the amount of pixels a few times to get the scroll bar to fill the content holder properly. I then typed all the information I wanted into this.
Again I used lightbox to open up larger versions of images I wanted on my webpage.
I then used an on-line service to create a favicon for my website. I used an small selection of the source material I had used. I chose an interesting looking selection, with detail. This was then placed in the file directory to be displayed in browsers when my website loads. I wanted to have a favicon as it is more profesional and gives the website an identity if people save it to their favourites - they will see the icon and imediatly know it is for my website. It communicates that I have considered the design of my website and that I understand web design to universities and potential clients or employers.
My website can be found at www.james-lock.co.uk
Posted by jay at 20:06 0 comments
Tuesday, 3 November 2009
As I was unable to get sound recording of a child splashing in puddles. There was too much background noise when I was taking photos of my model. I have downloaded an mp3 of this youtube video. I will use this in a short section of my film to enhance the section that shows teh character splashing.
Posted by jay at 22:48 0 comments
Sunday, 1 November 2009
Photo editing 2
Subscribe to:
Comments (Atom)